For those of you looking to start an online business with limited resources, create a coupon site in WordPress is the perfect solution. With WordPress, you can create a website easily and quickly. Plus, there are many plugins available for coupon sites that you can use to make your website more functional. In this blog post, we will go into detail about what you need to know in order to create and maintain a successful coupon site on WordPress.
Step 1: Choose A Domain Name and Hosting Plan
The first step of how to create a coupon site on WordPress is choosing a domain name and hosting plan. Your domain name should be simple and easy to remember so that customers can easily find your website. You should also look at different hosting plans and decide which one fits your needs best. Different hosting plans offer different features, so it’s important to choose one that works for you.
Step 2: Install the WordPress Platform
Once you have chosen a domain name and hosting plan, the next step is to install the WordPress platform. This process is relatively straightforward and requires minimal technical knowledge. Just follow the instructions provided by your hosting provider or web developer, and you should be able to get your site up and running within minutes.
Step 3: Select Theme for the site
Now that the platform is downloaded, you need to select a theme for the website. You can select from free WordPress themes for coupon site or you can purchase a theme for websites like theme forest which will be more according to your needs with a larger variety of demos.
Step 4: Installing Plugin
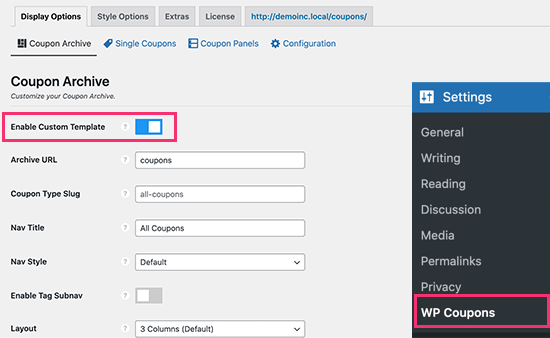
Now is the time to set up your coupon site is to install the WordPress plugins for coupon site. This free plugin provides you with all the features and functions needed to create your own customized coupons page. Once installed, you can start customizing it by selecting templates for each category of content that will appear in the coupons page such as deals and products. You can also add images and videos, as well as customize colors and fonts so that your coupons page looks unique and inviting.
Step 5: Creating Coupons
The most important task is to create coupons on the WordPress site. This can be done by using one of the plugins mentioned above or manually inserting coupons through HTML or CSS code. For example, if you are using WordPress, all you have to do is add a “coupon code” field in each product page where customers can enter their code when they checkout from their cart. With WP Coupons Pro plugin, you can easily create coupon codes with an intuitive drag-and-drop interface that makes it easy for any user level to use them quickly. Lastly with Easy Digital Downloads plugin, it will show you how to create a coupon code with features such as expiry date selection and discount options like percentage off or fixed amount discounts.
Step 6: Adding Deals & Products
Once you have customized your template, it’s time to add deals and products to your coupons page. WP Coupons allows you to easily add codes, descriptions, expiration dates, and even custom images for each deal or product featured on your page. You can also link each deal or product directly to an online store by creating a store on the coupon site where customers can buy them with ease. This makes it easy for customers to quickly find what they need without having to search around multiple websites for the best deals.
Step 7: Integrating Your Coupons Page with Other Platforms
The last step in setting up an effective coupon site is integrating it with other platforms such as social media accounts or email marketing campaigns. A web owner can go for installing or integrating a Wheel of Fortune App into a website, which allows users to play an engaging game, win a discount code in return for their email address and shop online with that coupon code. This is how sales increase. Here, a company like “Tada” can be your perfect partner in installing such pop-up games and spin-to-win wheels on the Home Page while developing a site. By integrating these platforms with your coupon page, you can easily promote new deals and products while staying in touch with existing customers. You can also use these platforms to create exclusive offers that are only available on your coupon site which will help increase customer loyalty while boosting sales at the same time!
Step 8: Promote Your Site
Now that your coupon site is up and running, it’s time to promote it! You can do this through social media platforms such as Facebook or Twitter or even paid advertisements on Google AdWords or Bing Ads. Additionally, if you want people to find out about your site organically then SEO optimization is key! Make sure that all of the content on your website contains relevant keywords so that search engines will rank it higher than other similar websites when people search for related terms online.
Creating a coupon site in WordPress doesn’t have to be difficult or overwhelming—it just takes some planning! But with these easy steps creating a winning coupon site using WordPress is easier than ever! With WP Coupons plugin, it’s quick and easy to set up a stylish coupons page that showcases all of your latest deals and products while still being able to integrate seamlessly with other popular platforms like social media accounts or email campaigns. With a little help and patience, you can create a Coupon site as great as Super Saver Mama as well.
And best of all? It doesn’t require any coding skills! So, if you’re looking for an easy way to get started creating a successful online presence then be sure to check out WP Coupons today! So don’t wait any longer—start building your dream coupon site today!